Kiểm tra code online hay check mã code online là việc làm rất cần thiết đối với các developer ngày nay. Ngoài việc sử dụng các phần mềm để kiểm tra code, bạn còn có thể kiểm tra code nhanh chóng, chính xác trên các website trực tuyến. Bạn cũng không phải mất công download, cài đặt về thiết bị điện tử của mình
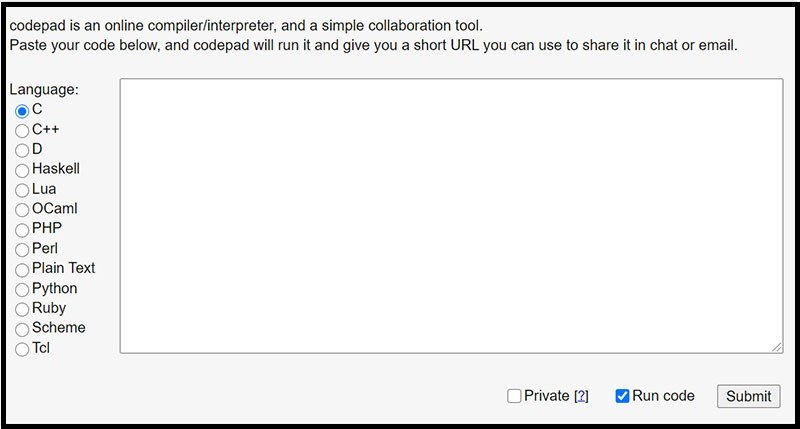
Codepad – Kiểm tra code chính xác

Cái tên lừng danh được sáng tạo bởi Steven Hazel. Đây là một trang web kiểm tra code online được các developer sử dụng phổ biến nhất. Codepad là ứng dụng độc đáo cho phép người dùng có thể chia sẻ cú pháp mã trên web. Thay vì chỉ cần tháo lỗi, website giúp bạn sao chép/ dán bit quan trọng của mã và chia sẻ trực tuyến.
Một điểm cộng của Codepad là màn hình hiển thị đầu ra bất kỳ thông báo lỗi liên quan đến mã của bạn. Các menu phía bên trái cho phép thay đổi ngôn ngữ, phân tích cú pháp từ C/ C++. Perl, Python, PHP, Ruby…Công cụ này thực sự tuyệt vời dành cho các kỹ sư phần mềm – những người cần cộng tác và gỡ lỗi những chương trình khó hiểu của họ.
Tinkerbin – Check lỗi khi code hiệu quả
Xếp ở vị trí số 2 trong top 10 website kiểm tra code online tốt nhất cho developer hiện nay, Tinkerbin làm tròn sứ mệnh với nguồn tài nguyên mã chỉnh sửa trực tuyến hữu dụng. Tuy vẫn còn ở trong giai đoạn beta nhưng đa số công cụ làm việc hoàn hảo và có thể phát hiện bug nhanh chóng.
Website này hỗ trợ các nhà phát triển web mã hóa trong HTML5/ CSS3/ JS. Làm cho đầu ra trực tiếp trên màn hình. Hầu hết, các công cụ làm việc hoàn hảo và nắm bắt lỗi tốt nhất, nhanh nhất. Giao diện điều khiển của Tinkerbin rất tiên tiến, hỗ trợ rõ ràng các xu hướng tương tự như người dùng mong muốn di chuyển vào tương lai của thiết kế trang web. Các chức năng phổ biến nhất hỗ trợ phím tắt, điều này bạn không thể nhìn thấy trên bất kỳ web application nào. Để một mình một trình soạn thảo mã nguồn trong trình duyệt của bạn. Khi nhấp thẻ mới, IDE sẽ tự động thụt lề. Đây là công cụ tốt nhất mà bạn nên tích hợp nó ngay trong hộp công cụ phát triển web của mình.
Write Code Online
Mang đến giải pháp kiểm tra code online tốt nhất cho developer. Trang chủ writeCodeOnline.com sẽ chuyển đến JavaScript editor. Bạn có thể lựa chọn endoce JS, PHP và URL cơ bản. Sở dĩ Write Code Online được đánh giá cao là bởi ứng dụng vô cùng an toàn và gọn nhẹ.
Bạn có thể thấy được kết quả ngay bên dưới ô nhập text. Khi bạn nhấn “run code” thì ứng dụng sẽ làm nhiệm vụ phân tích toàn bộ code và hiện kết quả lên cho bạn. Với những đoạn Script có dung lượng lớn mà bạn download tại website free-php-scripts.net thì quá trình debug sẽ khá khó khăn, bạn cần phải thêm nhiều file hơn. Nhưng nếu dùng để test ý tưởng mới thì Write Code Online là sự lựa chọn tuyệt vời nhất dành cho bạn.
Google Code – website kiểm tra code online uy tín

Google là một nền tảng lớn với rất nhiều dữ liệu API mã nguồn mở. Với website kiểm tra code online Google Code, bạn có thể truy cập vào các API của họ và gỡ lỗi tất cả các mã của bạn ngay cùng một cửa sổ. Bạn có thể lấy dữ liệu từ các sản phẩm lớn nhất của Google.Từ bảng liệt kê các bài viết bog từ blogger, đánh dấu từ Google Map, các video trực tiếp từ Youtube…Khi bấm thông qua các ví dụ khác nhau, hộp xem trực tiếp sẽ cập nhật cho phù hợp nhất. Nếu bạn đã phải kéo nội dung từ Youtube hay tùy chỉnh Google tìm kiếm thì đây chính là sandbox mà bạn muốn sử dụng.
Viper7 Codepad – Công cụ check code online
Xếp ở vị trí thứ 5 trên bảng xếp hạng, trang web kiểm tra code online tốt nhất cho developer Viper7 Codepad mang tên Codepad. Được host trên một web viper-7.com và được chuyển hướng đến các biên tập viên trực tuyến tương tự. Công cụ debug này được set up cho đầu ra PHP. Bạn có thể thay đổi giữa PHP5 và PHP4. Nếu bạn tạo tài khoản, bạn có thể sử dụng dịch vụ của họ như là hệ thống lưu trữ cá nhân. Bạn có thể đặt tên cho từng dự án PHP và giữ cho chúng được lưu trữ trực tuyến miễn phí.
Viper7 Codepad là một trình biên tập mã mạnh mẽ. Bạn không cần sử dụng bất kỳ phần mềm nào trên máy tính của bạn tại thời điểm đó. Khi phân tích mỗi kịch bản, biên tập viên sẽ cung cấp chi tiết meta bổ sung, ví dụ như yêu cầu trình duyệt và tiêu đề phản ứng. Nếu đã có tài khoản, bạn cũng có thể sử dụng dịch vụ này để làm hệ thống lưu trữ cá nhân. Cũng như các online editor khác, bạn cũng có thể đặt tên mỗi PHP project và lưu trữ chúng miễn phí. Khi paste mỗi script, editor sẽ đề nghị thêm chi tiết meta. Công cụ này thực sự mang đến cho các developer giải pháp hữu ích khi kiểm tra code online.
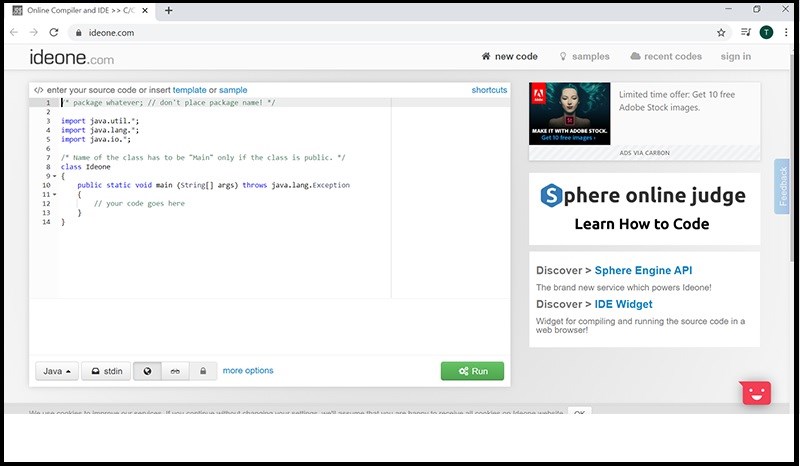
IDEOne – Check code online dễ dàng

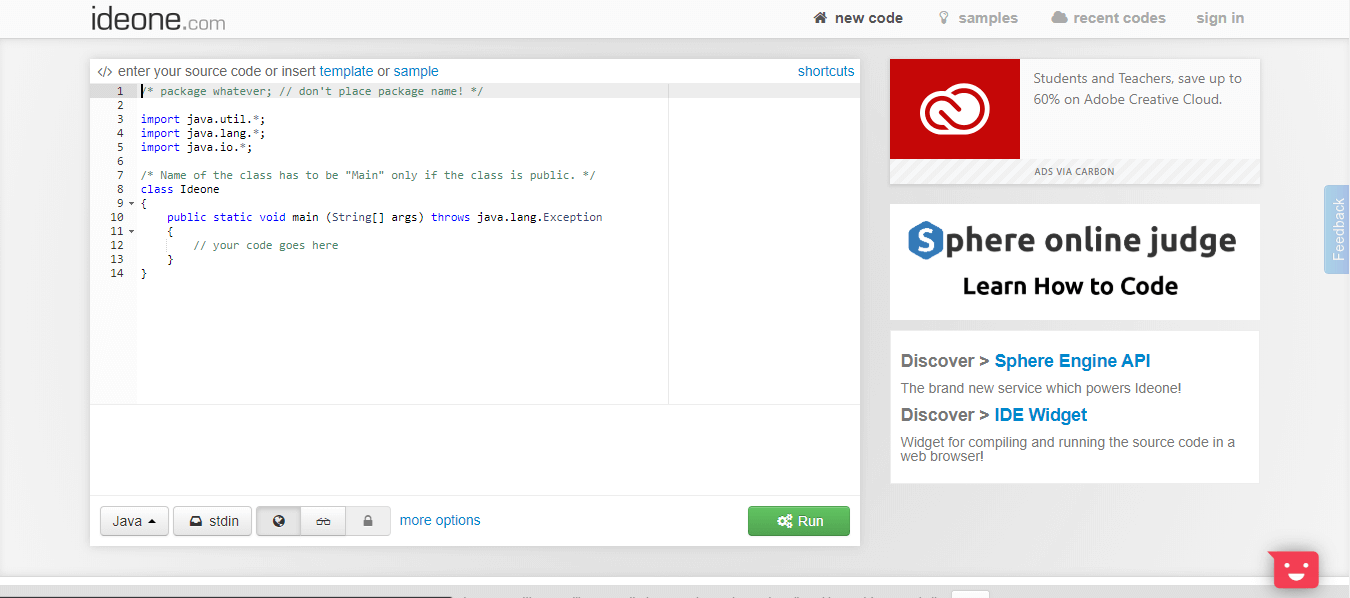
IDEOne được biết đến là trang web kiểm tra code online dựa trên lập trình sâu và phát triển phần mềm. Biên tập trực tuyến của IDEOne hỗ trợ cú pháp tô sáng cho một số ngôn ngữ rất nổi bật. Bao gồm Objective-C, Java, C#, VB.NET, SQL và nhiều hơn nữa. Tuyệt vời nhất là bạn có thể gỡ rối nhanh chóng nhiều ngôn ngữ lập trình khác nhau từ cùng một trang. Bạn cũng có thể lưu trữ mã nguồn thông qua một URL duy nhất để chia sẻ trên trang web. Tuy nhiên, nhược điểm của IDEOne là hơi khó dùng vì bố cục trang web rất rối rắm bởi đủ thứ quảng cáo và các nội dung khác. Nếu có thêm nhiều thư viện code thay thế thì sẽ tuyệt vời hơn.
Jsdo.it – Website kiểm tra code online
Website kiểm tra code online Jsdo.it cung cấp cho người dùng tính năng có thể share các mẫu code JavaScript, HTML5, CSS3. Ứng dụng này yêu cầu quá trình đăng ký phải chặt chẽ hơn so với những ứng dụng mở khác. Khi đăng ký, họ yêu cầu bạn phải kết nối vào các trang mạng xã hội như: Facebook, Twitter, Google hay Github. Sau đó mới lựa chọn username và code. Một số ứng dụng xuất hiện để có văn bản tiếng Nhật.
Một ưu điểm tuyệt vời của Jsdo.it chính là ở giao diện có thể upload file đã tạo trước và lưu trữ chúng thành một project. Tiện lợi nhất là bạn có thể edit file của mình ở bất cứ máy tính nào.
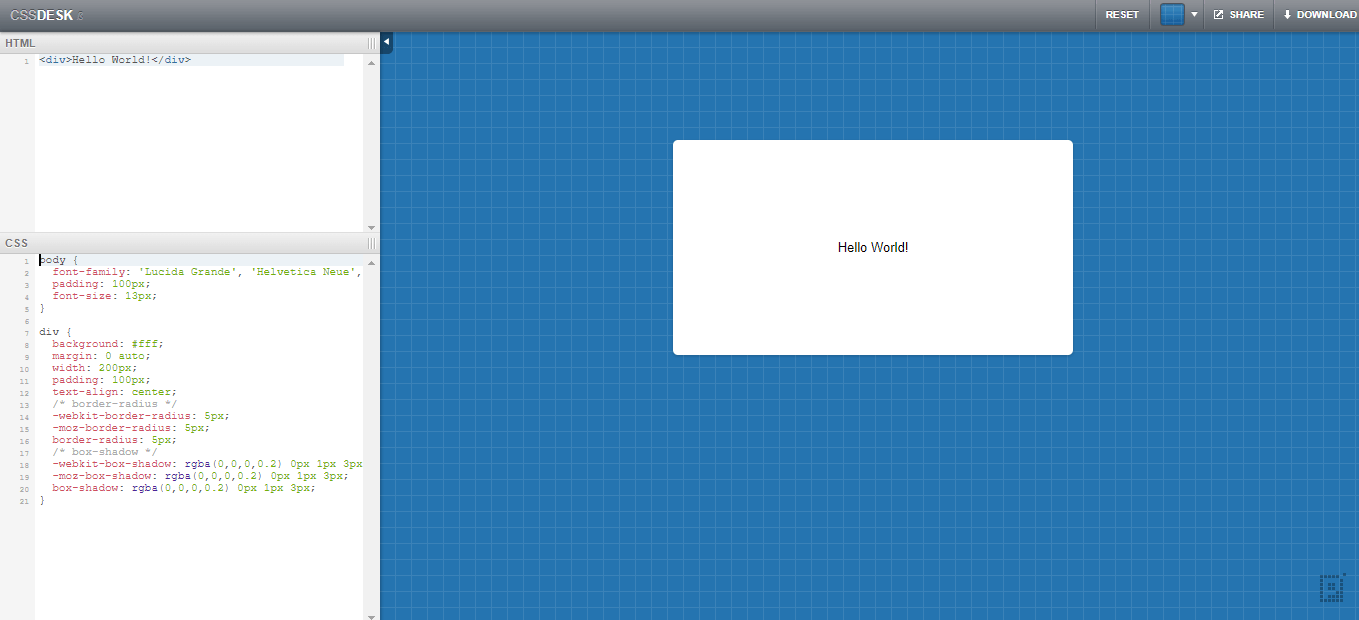
CSSDesk – Kiểm tra code CSS

Di chuyển từ kiểu thế giới kịch bản script đến ngôn ngữ stylesheet có website kiểm tra code online CSSDesk. Giao diện quen thuộc với khá nhiều kiểu mẫu với source code bên trái và webpage render phía bên phải. Cộng cụ này có thể nói là rất phù hợp với các mẫu webpage nhỏ và những tính chất CSS3 dài hơn với gradient và box shadow (tốc độ dốc và bóng hộp).
CSSDesk còn cho phép bạn tải về các mã nguồn như các tập tin về máy tính. Nó có thể thay thế trong những tình huống mà bạn đang làm việc trên máy tính xách tay mà không cần bất kỳ phần mềm IDE nào. Bạn cũng có thể tạo ra một liên kết URL ngắn để chia sẻ trực tuyến. Các nhà phát triển web khác cũng có thể đi vào và chỉnh sửa những gì bạn đã tạo ra. CSSDesk hứa hẹn là một công cụ trải nghiệm hữu ích dành cho các developer.
JS Bin – Check code online
Trang web kiểm tra code online JS Bin cũng là một trong những công cụ hữu ích để sửa lỗi JavaScript console. Cho phép người dùng có thể chia sẻ một liên kết riêng với các nhà phát triển khác cũng như viết lại với nhau theo thời gian thực. Với những người mới bắt đầu, giao diện của JS Bin có chút khó hiểu nhưng các nhà phát triển đã thiết lập một số hướng dẫn trực tuyến để bạn tham khảo. Về cơ bản, bạn có thể lựa chọn rất nhiều bất kỳ trong số lượng các thư viện.
Khi đang mã hóa các yếu tố khác nhau thì bản dự thảo cũng tự động lưu lại. Bạn có thể tải về bất cứ lúc nào sản phẩm cuối cùng hoặc giữ mã nguồn lưu trực tuyến. Hệ thống của JS Bin sẽ nâng cao hơn nhiều cho xuất khẩu và giữ mã của bạn như là một mẫu trần.
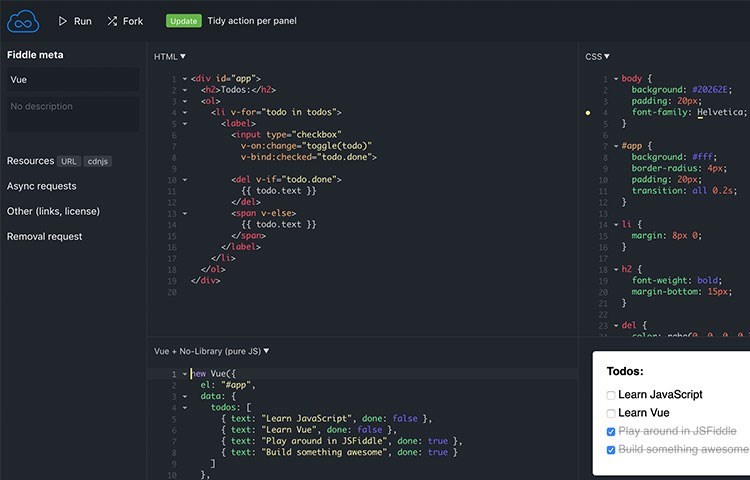
jsFddle – Website kiểm tra code online
So với JS Bin thì website kiểm tra code online dành cho các developer jsFddle có giao diện rất khác, hỗ trợ được nhiều chức năng phức tạp hơn. Với jsFddle, ngay lập tức bạn có thể đăng ký cho một tài khoản miễn phí ngay và bắt đầu tiết kiệm mẫu mã trực tuyến của bạn. Trang web cung cấp một URL ngắn, bạn có thể chia sẻ khoảng web thông qua các trang mạng xã hội như Twitter, Facebook, Stack. Bạn cũng không cần phải tạo một tài khoản để bắt đầu mã hóa, nó chí là tính năng tiện dụng để giữ mọi thứ trở nên có tổ chức mà thôi.
Ngoài ra jsFddle cũng hỗ trợ bao gồm các thư viện như Prototype, jQuery. Có thể bao gồm thêm các nguồn lực bên ngoài để JS tập tin hoặc CSS vào mỗi tài liệu thử nghiệm. Đặc biệt, ứng dụng còn hỗ trợ XHR Ajax để bạn có thể chuyển dữ liệu qua lại giữa cửa sổ trình duyệt phía server và client.
Ideone
Codepad
Hackerearth
Codechef IDE
Jsfiddle
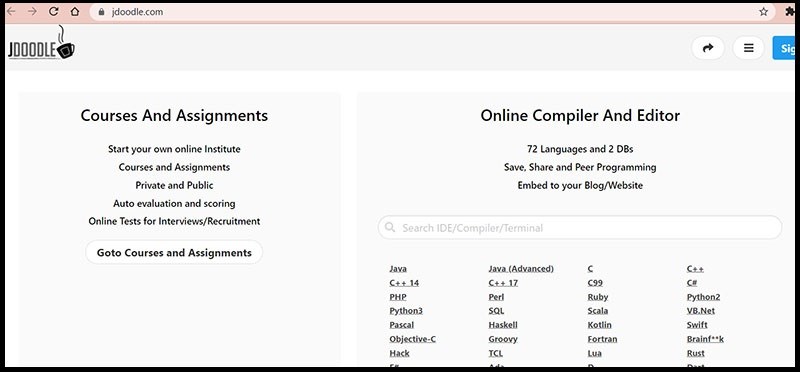
Jdoodle
Onlinegdb
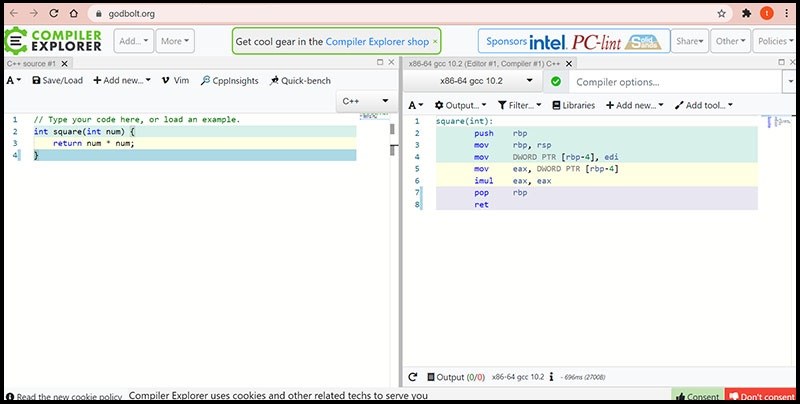
Godbolt
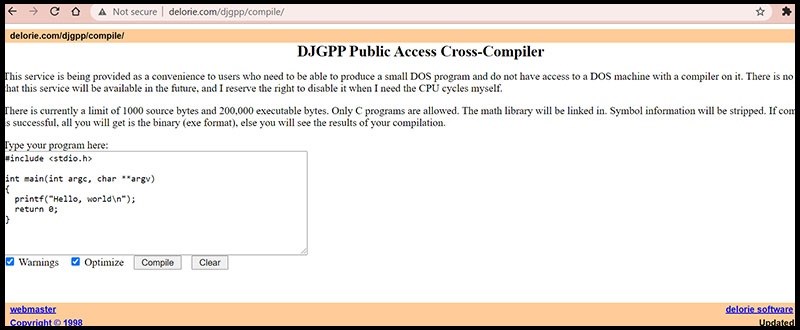
Delorie
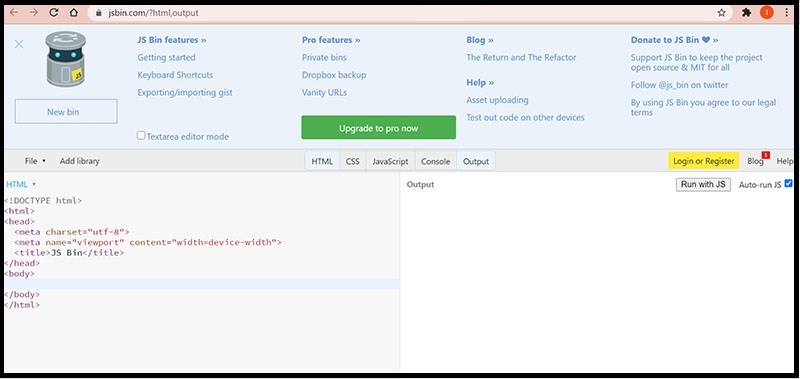
JS Bin
Paiza
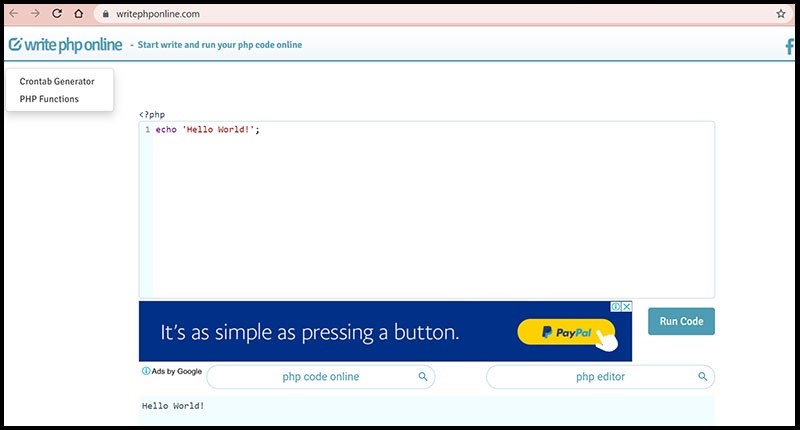
Write PHP Online
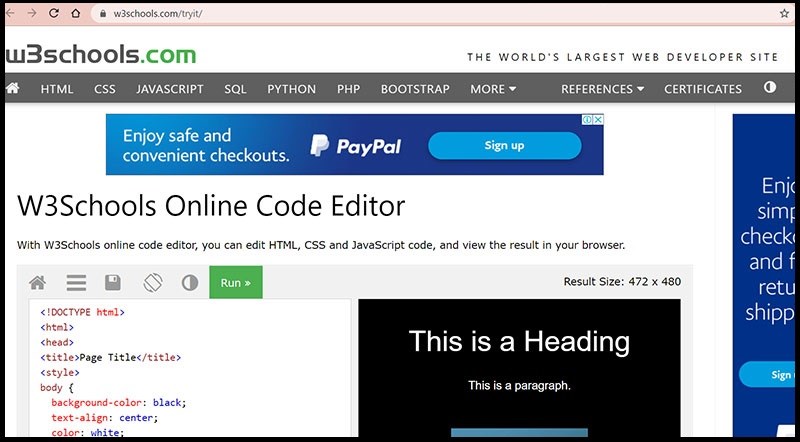
W3Schools
Expo Snack
TutorialsPoint
Dabblet
Codepad
Codepad là 1 trang web có giao diện hết sức đơn giản để giúp bạn run các file code online, hỗ trợ các ngôn ngữ như: C, C++, Python, Ruby,....Bạn chỉ việc chọn, ngôn ngữ, copy source code của mình lên khung Editor và Submit là xong. Cực kì dễ dùng!

JS Bin
Bạn đang muốn debug JavaScript? Đây sẽ là một công cụ hữu hiệu cho bạn. JS Bin có giao diện dễ sử dụng, và có hỗ trợ các tính năng nâng cao trong việc debug HTML, CSS, JavaScript. Tuy nhiên muốn sử dụng các tính năng này, bạn phải chi ra tầm 100$/năm đấy.Không sao, chỉ những tính năng cơ bản cũng đã đủ tuyệt rồi. Hãy thử khám phá nhé.

jsFiddle
Nếu bạn là dân IT, bạn chắc chắn biết tới StackOverFlow.Nếu bạn biết tới StackOverFlow, rất có thể bạn đã từng biết jsFiddle
 Tương tự như Js Bin, jsFiddle cũng là 1 tool debug HTML Javascript cực kì hữu dụng. Bạn có thể dùng jsFiddle để vọc vạch cả đống thứ liên quan tới JavaScript và CSS như: jQuery, Vue, React, React + JSX, Preact, TypeScript, CoffeeScript, SCSS, CSS Grid, Bootstrap, PostCSS
Tương tự như Js Bin, jsFiddle cũng là 1 tool debug HTML Javascript cực kì hữu dụng. Bạn có thể dùng jsFiddle để vọc vạch cả đống thứ liên quan tới JavaScript và CSS như: jQuery, Vue, React, React + JSX, Preact, TypeScript, CoffeeScript, SCSS, CSS Grid, Bootstrap, PostCSSPaiza
Paiza hỗ trợ rất nhiều ngôn ngữ thông dụng hiện nay như C#, Kotlin, Java, Python2, Python3, Ruby, Perl, Javascript, VB, Swift... Người viết cũng chưa trải nghiệm hết nên không thể đưa ra nhận xét gì, tuy nhiên nhìn vào danh sách ngôn ngữ hỗ trợ của Paiza thì.....


writephponline
Write PHP Online là trang web giúp bạn chạy code PHP và hỗ trợ việc format code PHP theo style GNU hay PEAR, và cả tra cứu PHP function nữa.W3Schools
Sẽ thật thiếu sót nếu danh sách này không nhắc tới W3Schools. Đây là 1 trang web dạy lậpt rình web hỗ trợ online editor được rất nhiều lập trình viên sử dụng.Expo
Đây là trang web mình rất hay dùng khi mới học code trên Android. Expo hỗ trợ debug trên Android, iOS và web, tuy nhiên bạn sẽ phải chờ hơi lâu nếu muốn sử dụng tính năng giả lập thiết bị online của Expo đấy nhé.CodeStriker
CodeStriker cung cấp một không gian làm việc thoải mái cho việc kiểm tra code. CodeStrike giúp các nhà phát triển kiểm tra code dựa trên web và là một ứng dụng web mã nguồn mở miễn phí giúp các nhà phát triển kiểm tra code dựa trên web. Các nhà phát triển có thể đảm bảo rằng các lỗi, các bình luận và quyết định sẽ được lưu vào cơ sở dữ liệu.
RhodeCode
RhodeCode là một công cụ loại bỏ code bị lỗi sau khi kiểm tra và tìm ra bug (lỗi kỹ thuật) và các sự cố có trong code. RhodeCode là một công cụ tuyệt vời khác để kiểm tra.
Codebrag
Codebrag giúp giải quyết các vấn đề như: hệ thống thông báo email thông minh, kiểm tra code bất đồng bộ (non-blocking code), bình luận trực tiếp ….. là một công cụ rất nhẹ và đơn giản để kiểm tra code.
Phabricator
Phabricator là một phần mềm mã nguồn mở và các ứng dụng web bao gồm tìm kiếm bug (lỗi kỹ thuật), hosting GIT/Hg/SVN, kiểm tra code, kiểm duyệt mã nguồn v.v….
Codifferous
Codifferous mang đến quá trình kiểm tra dễ dàng, không cần biết là bạn sống ở đâu hay khi nào bạn làm việc. Bạn code ở bất kỳ nhánh nào, bình luận, nhận phản hồi vào bất kỳ thời điểm nào bạn đều có thể kiểm tra được. Và là dịch vụ kiểm tra code nhanh nhất, là một công cụ kiểm tra code miễn phí dành cho các lập trình viên bận rộn.
Getbarkeep
Bạn có thể xem các cam kết dành cho bất kỳ repo nào của Git, xem sự khác nhau, viết bình luận, và gửi các bình luận tới những người cam kết. Barkeep là một công cụ kiểm tra code nhanh và là hệ thống kiểm tra code thân thiện. Các nhóm kỹ thuật có thể sử dụng nó để duy trì chất lượng của code.
Crucible
Crucible là một công cụ kiểm tra code mổi tiếng khác dành cho các lập trình viên, công cụ này giúp kiểm tra code, thảo luận về các thay đổi, và nhận dạng những chỗ thiếu sót cùng với tiến trình kiểm tra linh hoạt của Crucible. Crucible thực hiện kiểm tra code dễ dàng cho Subversion, CVS, Perforce v.v…
Code Review Tool
Code Review Tool mang đến tất cả các lợi ích của việc kiểm tra code hình thức và không cần phải bỏ ra nhiều thời gian và công sức so với các phương thức kiểm tra hình thức cho phép các thành viên trong nhóm kiểm tra code cùng nhau một cách dễ dàng và hiệu quả bằng cách loại bỏ hầu hết overhead liên quan đến việc kiểm tra code hình thức. Nó hỗ trợ cả quá trình kiểm tra code rất nhẹ và hình thức.
Melevich
Khi bạn kiểm tra có thể thấy cả phiên bản chỉnh sửa và phiên bản chưa chỉnh sửa của một tệp tin trong một trình duyệt. Malevich laf công cụ giúp việc kiểm tra code rất dễ dàng. Để bình luận một dòng code, người kiểm tra đơn giản chỉ cần nhấp chuột vào dòng code đó, và bắt đầu gõ bình luận, và ai cũng có thể nhìn thấy các bình luận đó.
Smartbear
Để tạo ra code có chất lượng cao thì Collaborator là một công cụ kiểm tra code, kiểm thử và quản lý các nhóm làm việc cùng với nhau, hỗ trợ quá trình phát triển. Công cụ này cho phép các các user story và các test plan trong một cơ cấu hợp tác, rõ ràng, các nhóm kiểm tra kỹ các code.
Veracode
Khi thực hiện các quá trình kiểm tra code thì được thực hiện qua nhiều hình thúc như kiểm tra hình thức, các kiểm tra lần bước không hình thức, lập trình đôi. Code review là một mã nguồn mở kiểm tra máy tính. Để cải thiện cả chất lượng tổng thể của phần mềm và các kỹ năng của các lập trình viên thì nó có xu hướng sửa chữa và tìm kiếm các lỗi có trong ứng dụng ở giai đoạn phát triển.
Gerrit
Làm cho quá trình kiểm tra code trực tuyến cho các dự án đang sử dụng hệ thống kiểm soát phiên bản Git dễ dàng. Gerrit là một hệ thống kiểm tra code dựa trên nền tảng web.
Review assistant
Review assistant là một công cụ đơn giản và kiểm tra code hay dành cho visual studio.
- Ở mức độ kiểm tra, hoặc các dòng hay khối mã nguồn đặc trưng thêm các bình luận của bạn
- Không cần đặt lịch hẹn khi bắt đầu các cuộc thảo luận về lập trình với các thành viên trong nhóm.
3. Để khắc phục các lỗi bình luận và các bình luận phải đánh dấu.
4. Kiểm tra các bình luận được hiển thị trong code editor.
5. Chuyển đổi nhanh giữa kiểm tra code và kiểm tra bình luận.
Review board
Review board sẽ chỉ cho bạn biết hàm của một dòng code là gì, những gì đã được thay đổi v.v…
Là một công cụ kiểm tra code hay dành cho các lập trình viên, với công cụ này bạn có thể tiết kiệm tiền bạc và thời gian. Làm nổi bật cú pháp lập trình của bạn để việc đọc nhanh hơn.
Peer Review Plungin
dựa trên nền tảng web thân thiện với người dùng để đánh giá code bằng cách mang đến cho các lập trình viên khả năng kiểm tra code trong môi trường đó là mục tiêu của plugin này là giảm thời gian dành cho các buổi họp
Codereiew
CodeReviewer
CodeReviewer là một công cụ miễn phí, đơn giản, dễ dàng triển khai và sử dụng công cụ kiểm tra code từ SmartBear – đây là công ty đã tạo ra Collaborator, công cụ kiểm tra code thương mại đầu tiên.
Code Analysis Tool
Công nghệ phân tích code CAST hướng tới giải quyết hai vấn đề cơ bản như sau: thứ nhất là hầu hết các hệ thống CNTT hiện đại gồm có hàng ngàn thành phần, được xây dựng bởi nhiều nhón và nhiều lập trình viên. Đánh giá chất lượng của phần mềm ở khắp các hệ thống này đòi hỏi sự căn chỉnh cẩn thận nhiều công nghệ, phát hành và nhận dạng rõ ràng các viền ứng dụng (application boundary).
JArchitect
Giúp bạn so sánh với các phiên bản khác nhau và thực hiện kiểm tra code hiệu quả, phân tích cấu trúc code, định rõ các nguyên tắc thiết kế để để thấy được những thay đổi quan trọng. jArchitect đơn giản hóa việc quản lý nền tảng code Java phức tạp.
Reviewable
Đây là công cụ kiểm tra code mới. Reviewable giúp cải thiện chất lượng code cùng với làm nổi bật cú pháp (syntax highlighting), làm sạch UI, tìm lỗi, tùy chỉnh phông chữ của code v.v…
Nguồn: tổng hợp trên mạng